原始next-pieces的布局不太符合我的审美,所以想按照自己的喜好自定义以下页面样式,比如自定义背景图片,去掉文章底部的白色背景,部件边框椭圆化一下,以及位置调整一下。所以这里就把自己的实现步骤记录一下。
Next 8.0 进阶美化篇一
Next 8.0 进阶美化篇二
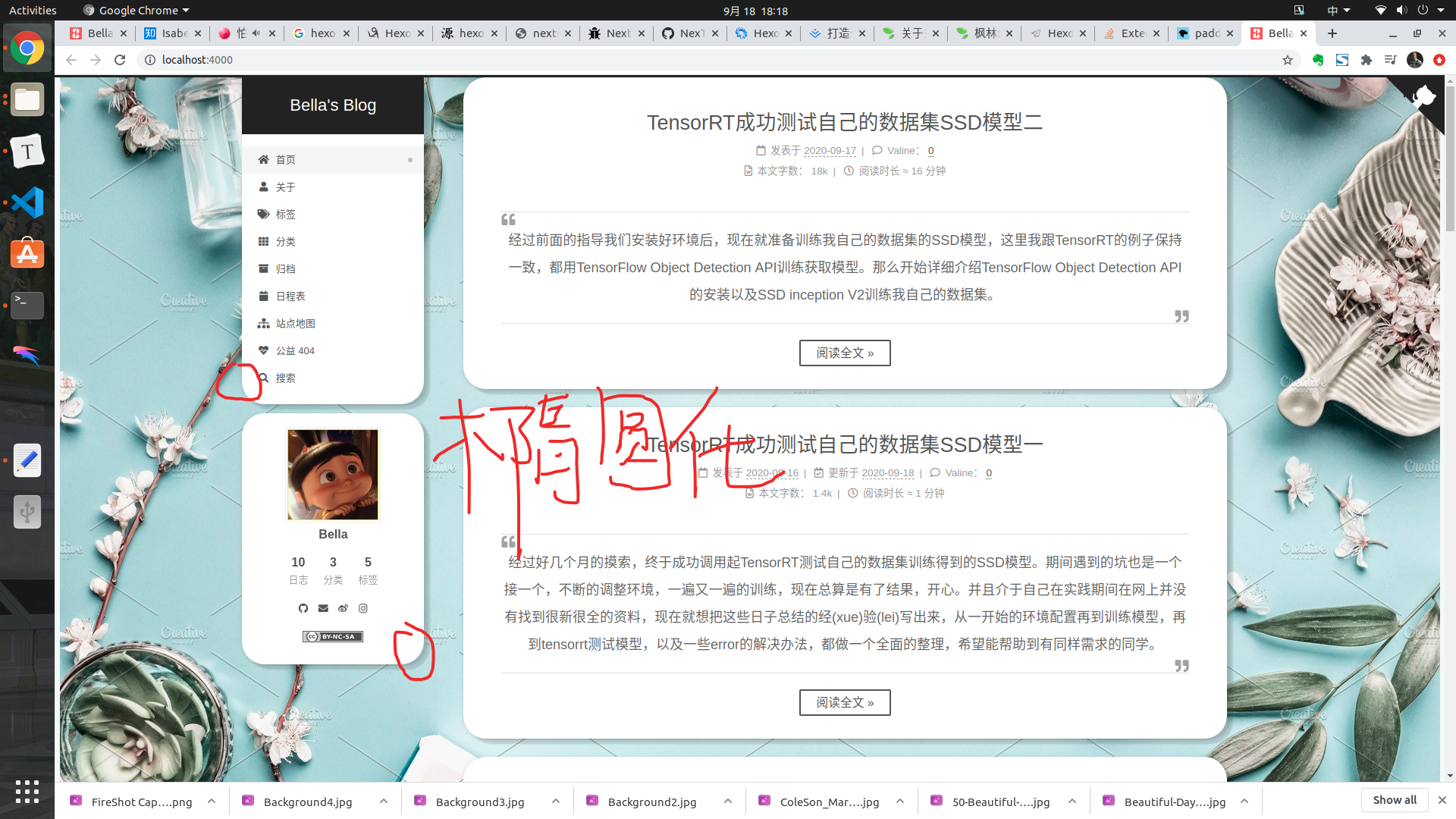
我的next版本为8.0,这里先贴出我最终实现的首页样式。
![Bella's Blog]()
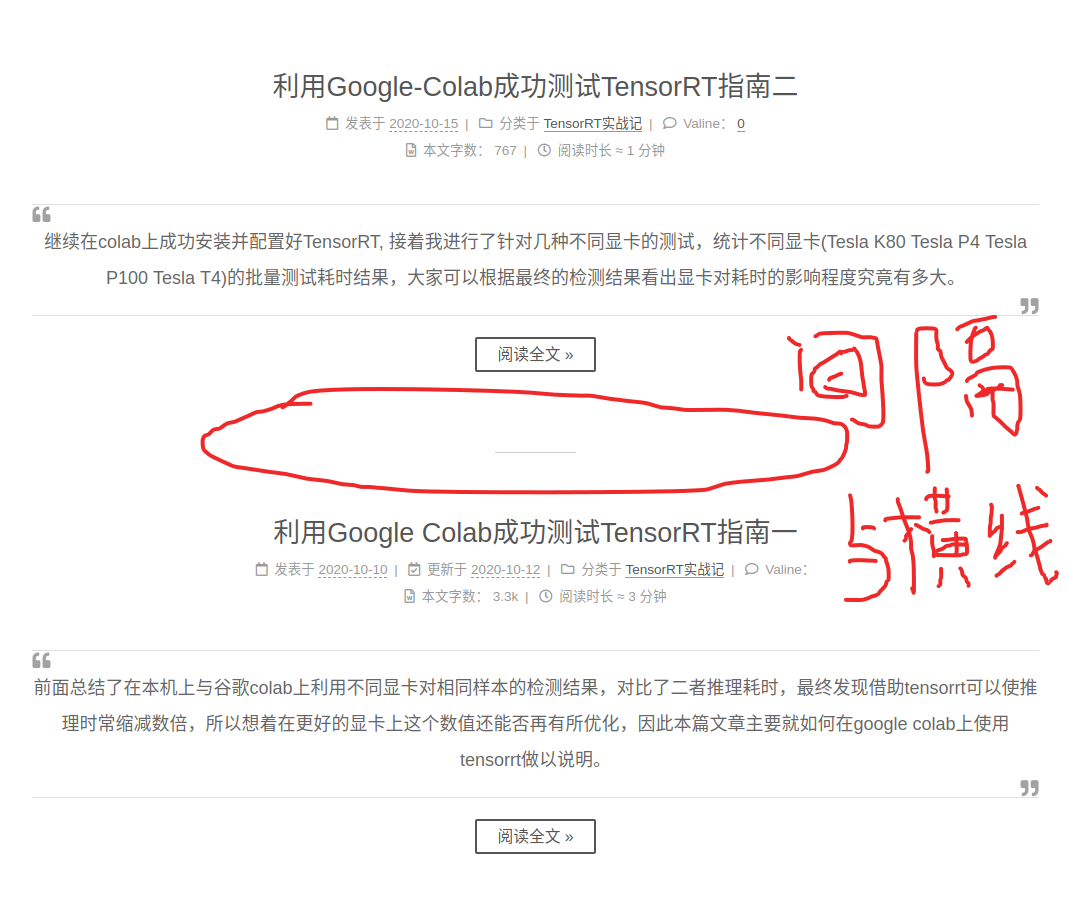
去除首页文章间隔与短横线
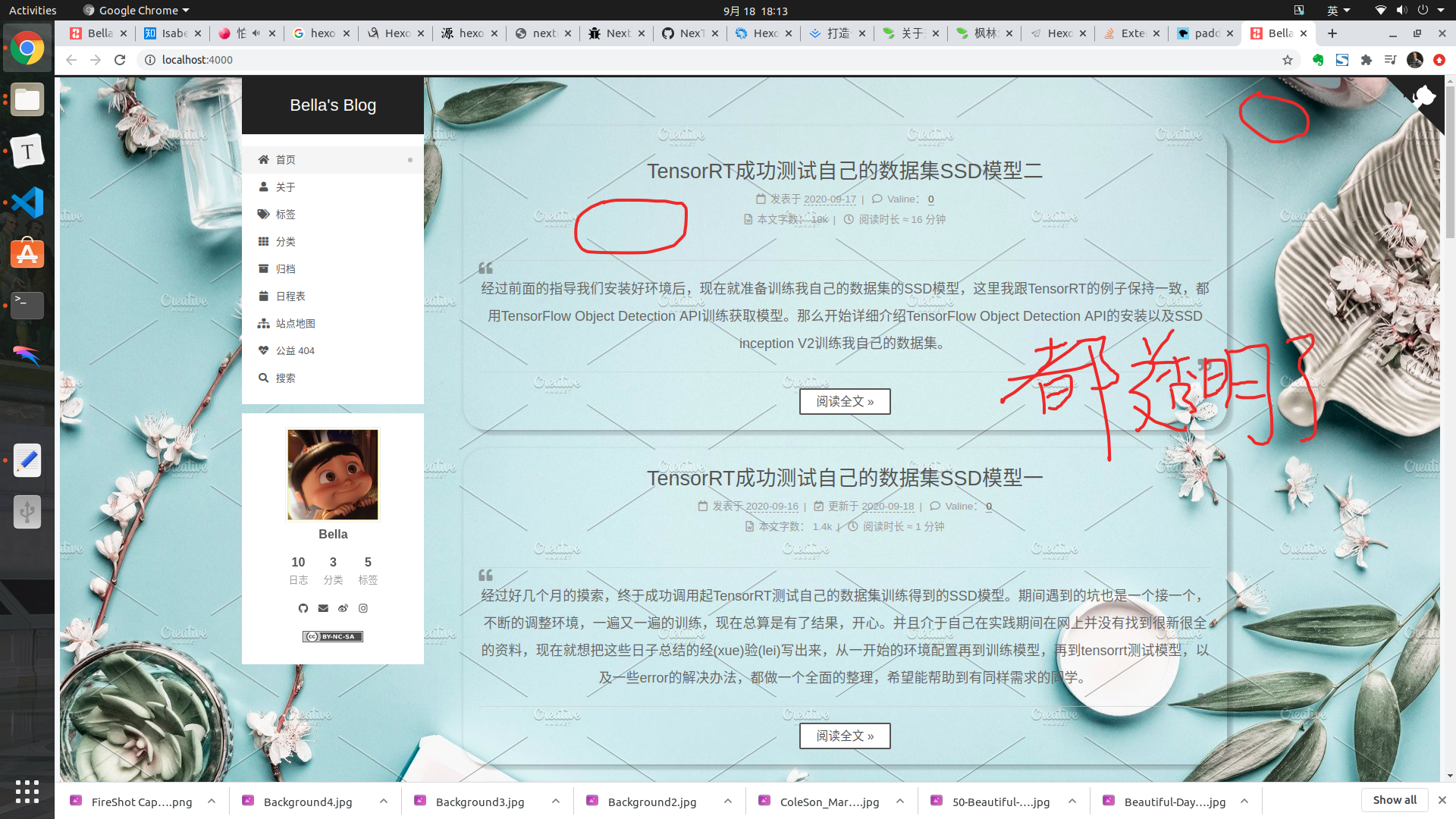
原版首页文章之间是以间距与一条短横线作为分文标记的
![]()
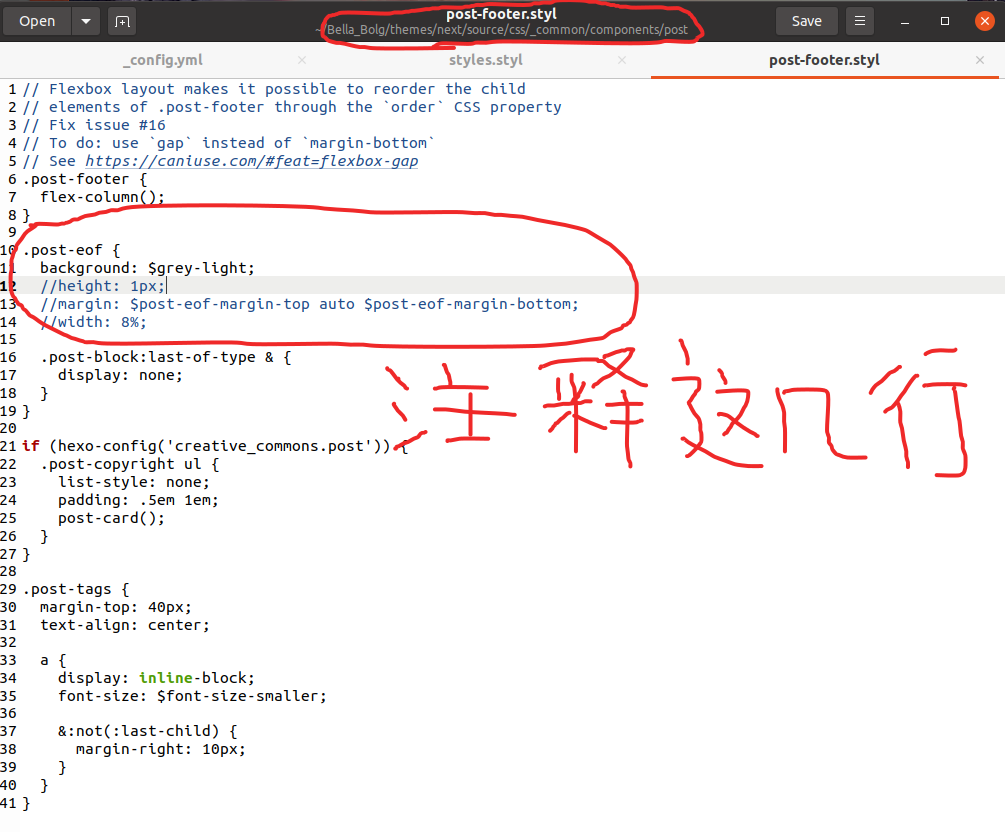
这里我不需要这个就需要把它删掉,这里要改的地方是Bolg/themes/next/source/css/_common/components/post下的post-footer.styl文件,具体如下:
![]()
注释后可以预览效果
![]()
接下来就是自定义美化内容了
自定义首页背景图片
1. 在styles.styl里自定义post, 添加背景图象
Bolg/source/_data/styles.styl1
2
3
4
5
6
7
| //全局布局美化代码
body {
background-image:url(/images/Background.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
|
这里的images为Bolg/themes/next/source/images
![before]()
![after]()
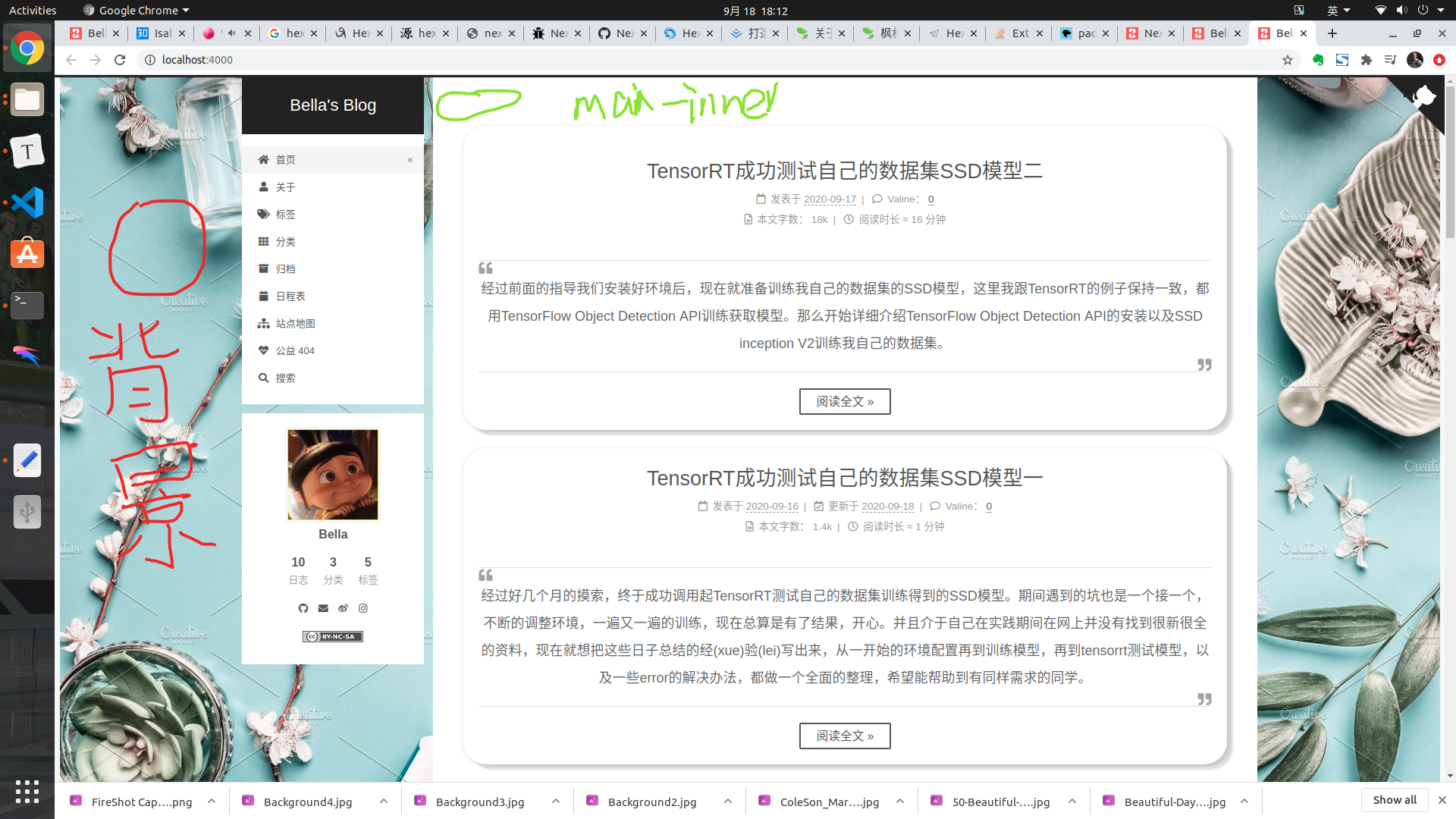
2. 预览时又发现next自身设置的背景有个main-inner的属性,颜色是继承post content color,所以我们的思路是自定义main-inner的background-color
Bolg/source/_data/styles.styl1
2
3
| .main-inner {
background-color: rgba(255, 255, 255, 0);
}
|
rgba(255, 255, 255, 0)里的0代表透明度大小,值在0-1之间,0为全透明。再次预览发现此时文章的背景也为透明了。
![before]()
那为了突出文章,我们想让它的颜色透明度为1,那就再次自定义一下,加上之前我们设置过每篇文章的边框,所以我们直接在post-block里加上background-color设置。
Bolg/source/_data/styles.styl1
2
3
4
5
6
7
8
| .post-block{
background-color: rgba(255, 255, 255, 1);
margin-top: 24px;
margin-bottom: 24px;
padding: 20px;
border-radius: 30px 30px 30px 30px;
box-shadow: 8px 7px 2px 0 rgba(0,0,0,0.12), 7px 4px 1px -2px rgba(0,0,0,0.06), 0 1px 5px 0 rgba(0,0,0,0.12);
}
|
![after]()
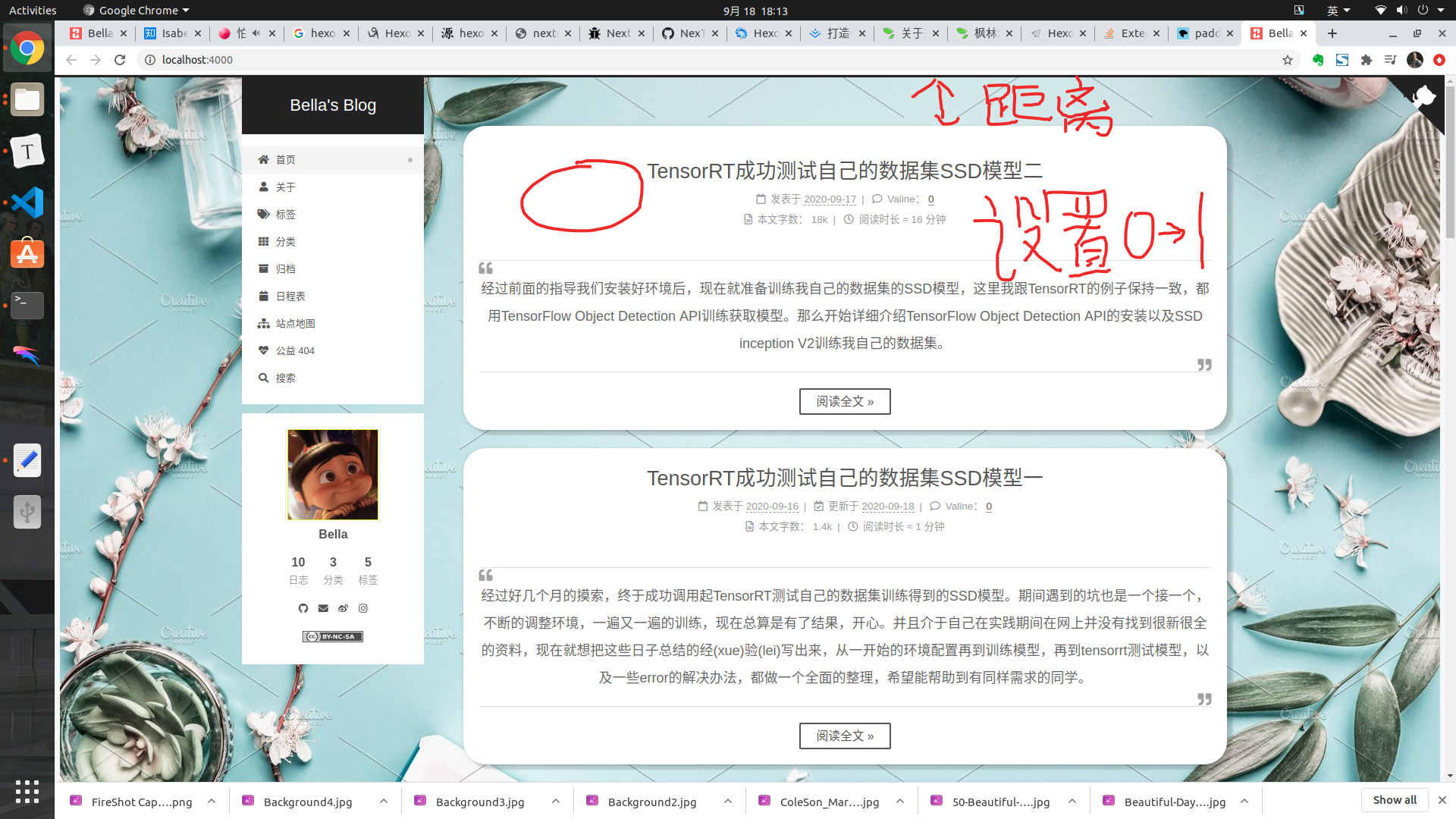
调整组件位置
这时发现post-block的位置距离顶端有些距离,看起来不美观,
所以这里就把main-inner的padding顶部置0, 并注释post-block的margin-top
Bolg/source/_data/styles.styl1
2
3
4
| .main-inner {
background-color: rgba(255, 255, 255, 0);
padding: 0px 40px 40px 40px;
}
|
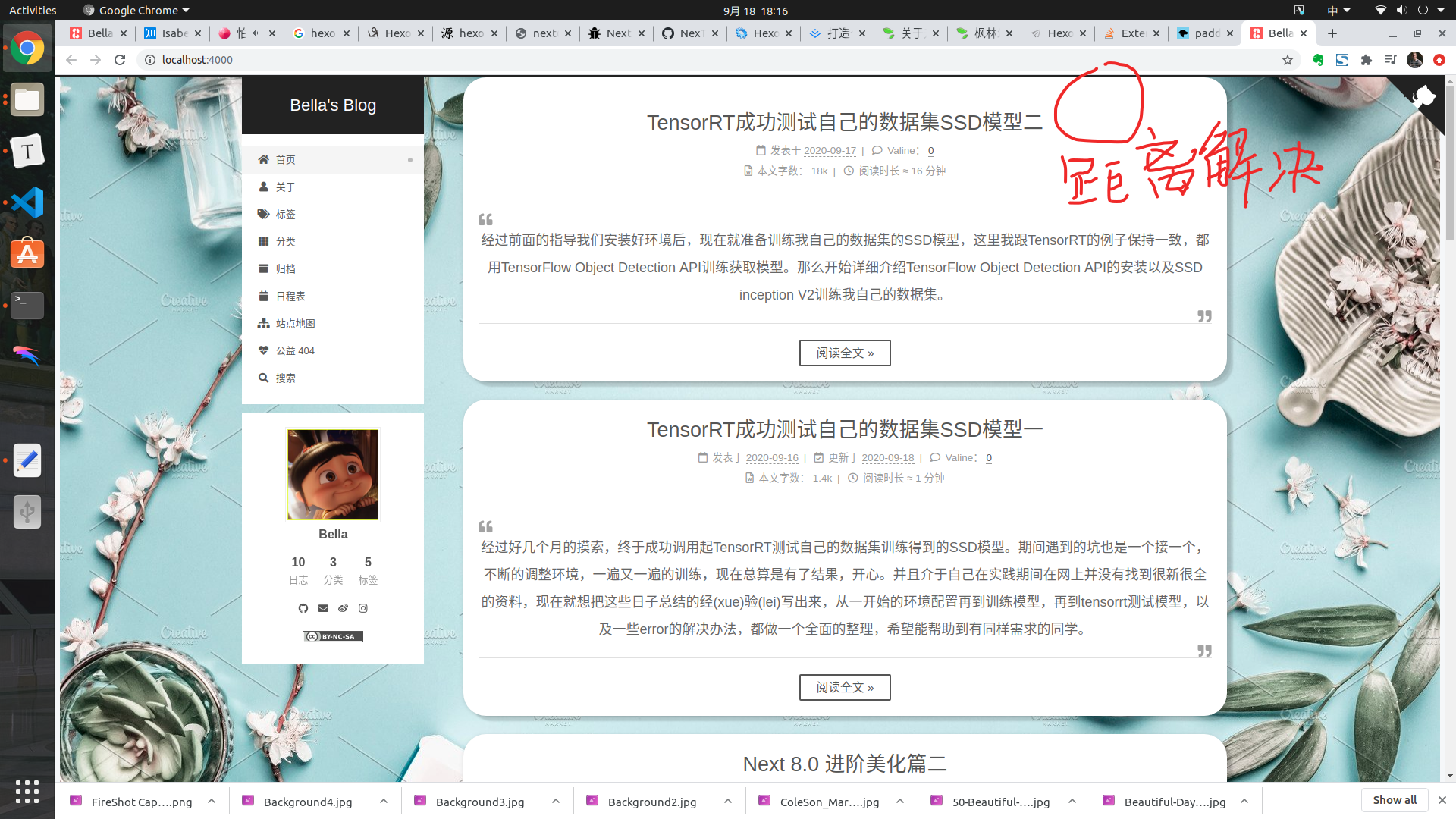
![]()
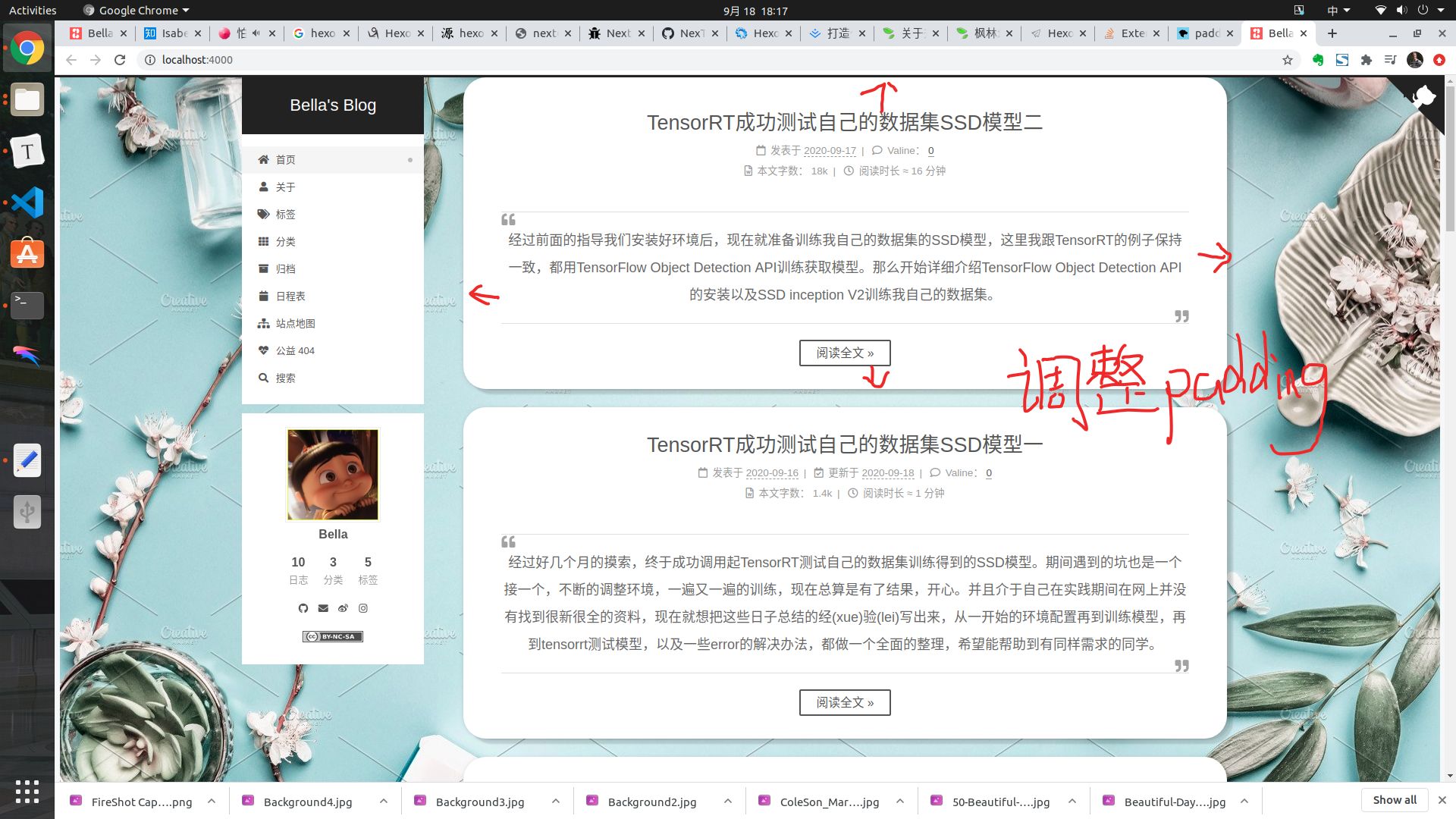
post-block的内容太靠近边框了,那就用padding集中一下
Bolg/source/_data/styles.styl1
2
3
4
5
6
7
8
| .post-block{
background-color: rgba(255, 255, 255, 1);
//margin-top: 24px;
margin-bottom: 24px;
padding: 20px;
border-radius: 30px 50px 30px 50px;
box-shadow: 8px 7px 2px 0 rgba(0,0,0,0.12), 7px 4px 1px -2px rgba(0,0,0,0.06), 0 1px 5px 0 rgba(0,0,0,0.12);
}
|
![]()
组件边框椭圆化
Bolg/source/_data/styles.styl1
2
3
4
5
6
7
8
9
10
11
12
| .header-inner {
border-radius: 30px 30px 30px 30px;
box-shadow: 8px 7px 2px 0 rgba(0,0,0,0.12), 7px 4px 1px -2px rgba(0,0,0,0.06), 0 1px 5px 0 rgba(0,0,0,0.12);
}
.sidebar-inner{
border-radius: 30px 30px 30px 30px;
box-shadow: 8px 7px 2px 0 rgba(0,0,0,0.12), 7px 4px 1px -2px rgba(0,0,0,0.06), 0 1px 5px 0 rgba(0,0,0,0.12);
}
.pagination {
border-radius: 30px 80px 30px 80px;
box-shadow: 8px 7px 2px 0 rgba(0,0,0,0.12), 7px 4px 1px -2px rgba(0,0,0,0.06), 0 1px 5px 0 rgba(0,0,0,0.12);
}
|
![]()